Will find a way
[CSS] media query (반응형의 원리) 본문
목차
1. media query란?
2. media query 사용 방법
3. Device에 따른 media query 너비
1. media query 란?
브라우저 화면 크기에 따라 CSS 스타일을 적용할 수 있는 것을 의미한다.
2. media query 사용 방법
@media only screen and (min-width : 400px) {
div {
display : none;
}
}
media query는 @media (조건문) {스타일 적용} 세부분으로 나뉜다.
위에 코드는 "브라우저 너비가 400px 부터 div 태그에게 display:none 속성을 적용한다. "
는 의미를 가지고 있다. 브라우저의 너비의 조건을 줌으로써 우리는 반응형 페이지를 만들 수가 있다.
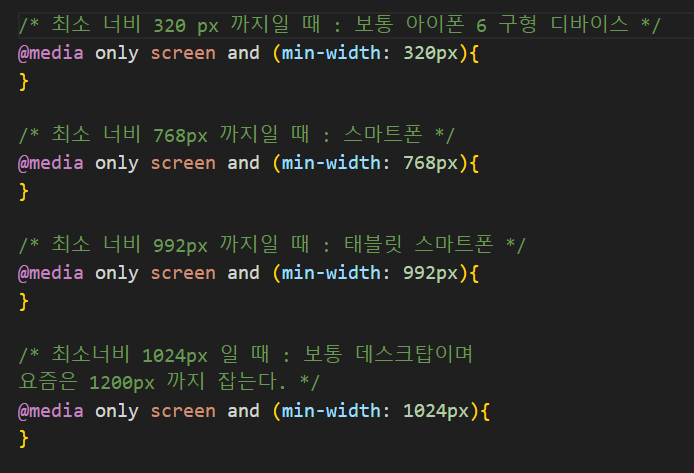
3. Device에 따른 media query 너비

'Web Basic > CSS' 카테고리의 다른 글
| [CSS] Grid 예제로 간단하게 레이아웃 만들기 (0) | 2025.06.05 |
|---|---|
| [CSS] transition (transform으로 확인하는) (0) | 2024.04.10 |
| [CSS] animation / @keyframes 속성 (0) | 2024.04.10 |
| [CSS] 인접 결합자 / 형제 결합자 (1) | 2024.04.10 |
| [CSS] display : flex 정리 (0) | 2024.04.10 |





