Will find a way
[CSS] animation / @keyframes 속성 본문
animation
animation 은 뜻 그대로 동적인 움직임을 줄 때 사용하는 속성입니다.
animation 을 속성을 사용하는 방법은 아래와 같습니다.
animation : animation이름 시간 진행방식;
위에 예시를 보면 animatioin 이름이 있는데 이를 지정하기 위해서는 keyframes를 알아야합니다.
밑에서 keyframes를 지정하는 방식을 알아보겠습니다.
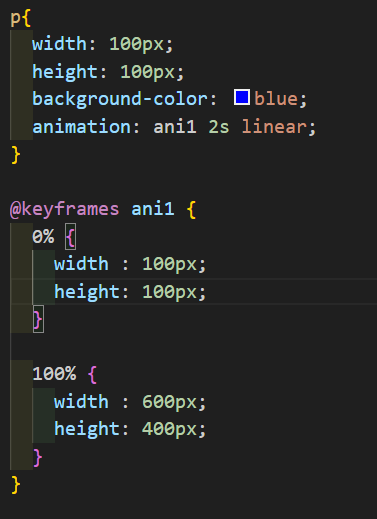
@keyframes animation이름 {
0% {
속성 : 값;
}
100% {
속성 : 값;
}
}
keyframes 는 애니메이션 이름을 설정해주면서 어떤 속성이 어떻게 흘러가는지 지정해주는 영화필름과 같은 역할이라고 생각하면 됩니다. 위와 같이 %별로 어떤 속성이 얼마나 진행되는지 지정해줄 수 있습니다. 코드가 어떻게 진행되는지는 밑에서 확인해보겠습니다.


keyframes 속성에 ani1 이라는 애니메이션을 선언하고, animation : an1 2s(2초) linear(선형방식) 으로 주겠다는 속성을 했을 때 오른쪽 화면과 같이 구현됩니다.
현재 gif 파일이라 애니메이션이 무한적으로 재생되는 것처럼 보이지만 애니메이션은 한번만 재생하고 원래 속성으로 돌아갑니다. 애니메이션이 완료 후 유지를 하려면 linear 뒤에 forwards을 사용하면 됩니다. 반대로 애니메이션이 무제한 반복을 원한다면 infinite를 작성하면 애니메이션이 무한 재생 되는 것을 확인할 수 있습니다.
animation 속성에 대해서 알아봤는데 진행방식은 linear, ease-in, ease-out 등 여러가지 있지만 필요하거나 새로 알게된 것에 대해서 계속적으로 업데이트 하겠습니다.
'Web Basic > CSS' 카테고리의 다른 글
| [CSS] media query (반응형의 원리) (0) | 2024.04.10 |
|---|---|
| [CSS] transition (transform으로 확인하는) (0) | 2024.04.10 |
| [CSS] 인접 결합자 / 형제 결합자 (1) | 2024.04.10 |
| [CSS] display : flex 정리 (0) | 2024.04.10 |
| CSS 첫 시작 (0) | 2024.04.03 |





