Will find a way
[NodeJs] 템플릿 엔진 EJS 에 대해서 본문
목차
1. 템플릿 엔진 (EJS)
2. EJS 설치 및 사용 방법

1. 템플릿 엔진
우리가 많이 쓰는 HTML은 정적인 언어다. 정적인 페이지는 주어진 기능만 사용할 수 있는 한계가 있고
직접 기능을 추가할 수 없다. (자바스크립트를 사용해야만 한다.)
반면에 템플릿 엔진은 자바스크립트를 사용하여 HTML을 렌더링 할 수 있다.
HTML 과 문법이 거의 흡사하지만 자바스크립트의 문법이 들어갈 수 있다는 특징이 있다.
(서버측에서 html을 만들어서 응답해주는 것이다.)
템플릿 엔진에는 여러가지가 있는데 우리가 알아볼 것은 그 중 EJS다.
2. EJS 설치 및 사용 방법
ejs 설치
npm i ejs
문법은 다음과 같다.
<% JS 코드 %>
<%= 변수의 내용 %>
문법이 다소 난해하다. 밑에서 어떻게 사용하는지 예를 들어보자
server.js
// ejs를 require 하는 구문이 있어서 설치를 해야한다.
const express = require('express');
const app = express();
const path = require('path');
// set : server 객체 안에 있는 내용을 수정하겠다.
// view engine을 ejs를 사용하겠다.
app.set('view engine', 'ejs');
// Template가 있는 디렉토리
app.set('views', path.join(__dirname, 'views'));
const boardList = [
{id : 1, name : "jaka"},
{id : 2, name : "jaka2"},
{id : 3, name : "jaka3"},
{id : 4, name : "jaka4"}
]
const title = '페이지 제목';
app.get('/', (req, res) => {
// 페이지에서 변수를 사용해서 html 페이지를 완성시켜서 보여줄 것
// 문자열 파싱을 해서 스크립트 변수 내용을 포함한 완성된 html을 응답해준다
// render : view enigine ejs를 사용할 때 페이지를 완성시켜서 응답
// 문자열을 파싱해서 html을 완성시켜서 최종적으로 만들어진 html을 응답해줌
res.render('main', {boardList, title});
});
app.listen(3000, () => {
consoloe.log('server on~');
});
main.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
</head>
<body>
<div>
메인페이지
<% boardList.forEach((el, index) => { %>
<div><%= el.id %> <%= el.name %></div>
<% }); %>
</div>
</body>
</html>
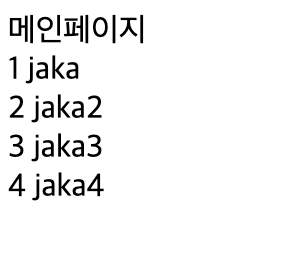
HTML 출력

'BackEnd > NodeJs' 카테고리의 다른 글
| [NodeJs] http 모듈 : 응답 요청 (0) | 2025.02.22 |
|---|---|
| NodeJs에서 MySql 외장 모듈 설치 사용 (0) | 2024.07.06 |
| NodeJs fs 모듈 (파일 시스템) (0) | 2024.06.18 |
| 3-way-handshake 코드 구현 (0) | 2024.06.18 |
| 스트림(Stream) 사용 예제 (0) | 2024.06.12 |



